0
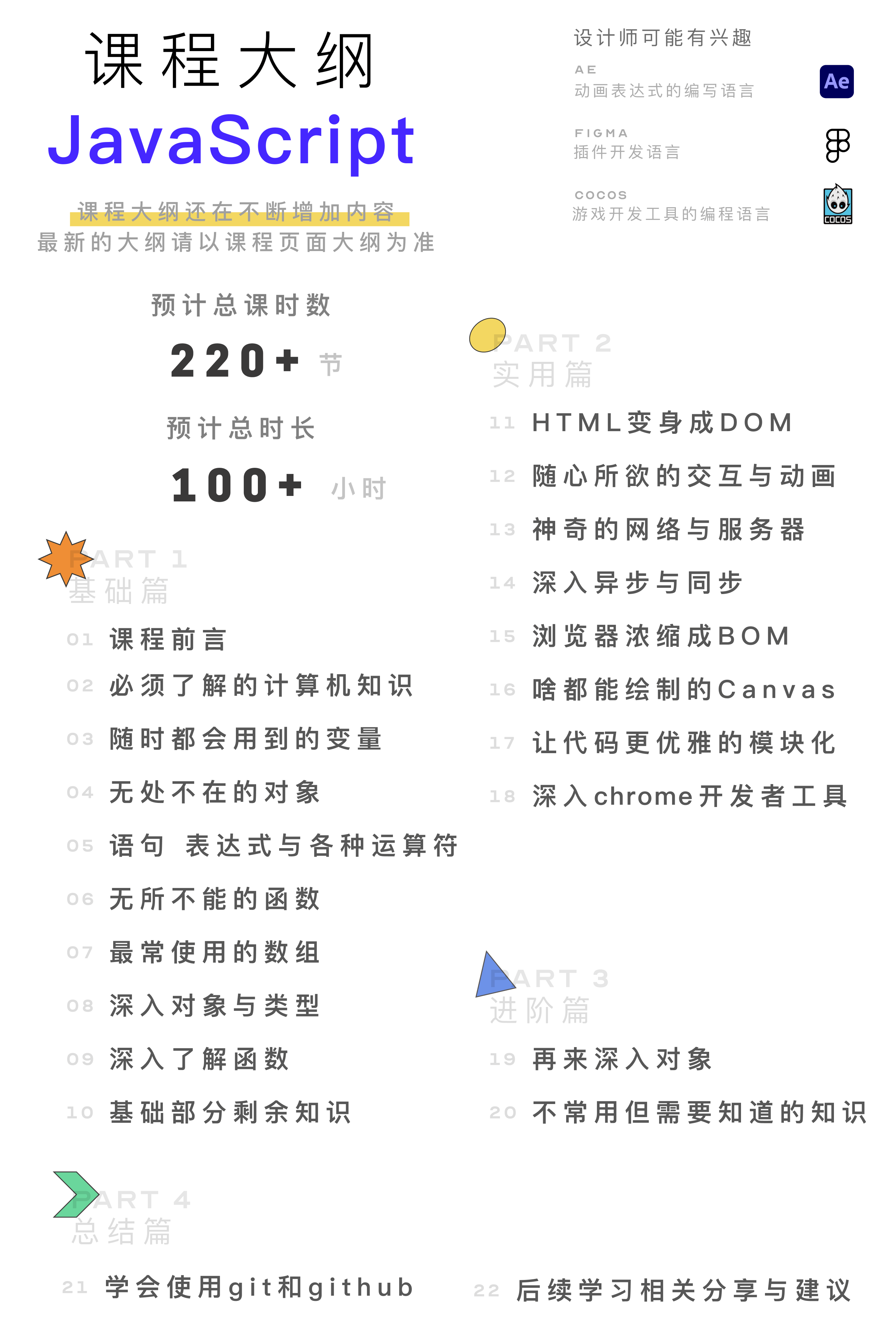
基础入门
基础的基础所有后续的进阶、高阶的内容都要以这部分的内容为基础,如果这部分学扎实了,后续内容的学习将事半功倍
进阶提升
深入前端腹地这部分主要是进阶的JS和React框架相关知识的学习,熟练掌握React对提高你的前端能力非常有帮助,是前端学习的重要阶段
高阶能力
开始找寻方向到了这个阶段,已经具备不错的开发能力,对常规框架也已经比较熟悉,主要是学习一些自己想要使用的库和技能来实现自己的想法
必备技能
通用的技能点这部分的内容主要是一些各个阶段都会用到的一些工具和能力,并不需要在某个阶段全部学完,而是会在不同的阶段学到不同的程度
zones浙ICP备16042657号-4
new
javascript高手之路全能课
上线更新啦
去试看课程去了解课程
javascript
高手之路全能课已上线
课程已于2022年10月26号上线B站课堂
课程介绍
0课程到底独特在哪里
案例效果
1优雅的拖拽排序效果
案例效果
2页面滚动与元素变化
案例效果
3元素出现与细节动画
案例效果
4中键滚动与页面切换
案例效果
5点击标签与内容切换
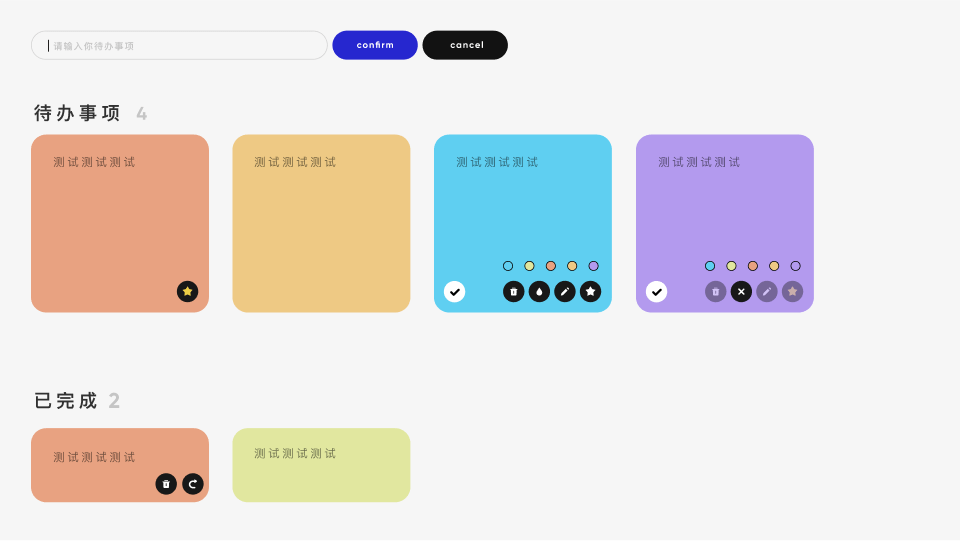
案例效果
6待办事项卡片功能
案例效果
7点击图片放大展示
案例效果
8手机页面滑动切换
案例效果
9手机页面滑动切换
案例效果
10实现简单抽奖功能
持续更新中
Hi我是好奇代码的三木
你又被JavaScript劝退了么?不管你是对前端有兴趣想学习还是想从事前端工作,这都是一套非常通俗易懂的录播课程!
我看过很多JS学习资料都太难懂了
那你这个课程我能学懂么?
那你这个课程有一定基础的可以学么?
👍🏻
太棒啦🎉🎉🎉
确实,很多JS的学习资料并不适合没有编程基础的人学习
我是纯小白开始自学的,所以我很明白一个初学者学习JS哪些地方是很难理解的,更知道怎么解释更容易让人听懂😁
当然可以,编程的很多知识很抽象,我会用尽量形象的方式让大家了解掌握这些本来很难理解的知识,这样能学得轻松些。
现在是🎉早鸟价🎉,非常的划算,而且课程是永久有效的,如果想学习JavaScript那就千万别错过哦!
已更新148+小时
试看部分已更新课程
lin***
2022.3.7这个课程对于之前看了不少JS教程的我是如获至宝,这个课程的知识结构是呈阶梯状的,后面的知识总是以前面的内容为基础,会把同一块的知识按照学习阶段拆分到不同的章节去讲,这对于初学者就会很友好,不会让你在不需要的时候学一些没必要的知识和概念,整个知识结构真的做到了循序渐进。
超**
2022.1.6课程的整体逻辑性很强,很多概念都会做解释,不会让人听得云里雾里,包括一些英文单词,老师也会说明是什么意思,而且老师对于很多知识细节都很重视,感觉就像知道我哪里容易听不明白一样。
步**
2022.2.16练习挺多,每个练习老师还配了讲解,真的是用心了,而且碰到问题在群里提问,老师反应是真快,这是24小时在线的么
sup***
2022.3.12这应该是我看过把JS一些重要的机制和原理讲的最清晰的教程了,老师作为一个自学前端的过来人,真的是懂我们这些没有任何编程、软件知识背景的纯小白
真正彻底学懂JavaScript
从零开始从JavaScript的基础知识开始讲起,只要你掌握了基本的HTML和CSS就可以毫无压力地学完这套课程
动画演示重点的难点的知识点会用动画进行展示,让抽象的知识生动形象地进行表现,让难点不再难懂
持续迭代课程永久有效,课程内容会根据大家的学习反馈持续迭代,反复打磨,让每一个知识点都能让你完全吸收掌握
边学边练课程后续会配套跟上相应的测试小程序、知识点复习小程序等等各种辅助学习工具,让你学习得更高效
互助答疑课程上线后有专门的社群进行答疑解惑,学习过程中遇到问题不用着急,社群里总有人可以帮你一起解决问题
你会掌握哪些重要的JavaScript知识点
整套课程都是以案例为基础通过一步一步完善案例效果来引出相关的知识点在学以致用的同时举一反三强化学习学完整套课程不仅仅是掌握了相关的JS的知识更是可以自如地使用知识来实现自己想要的网页效果
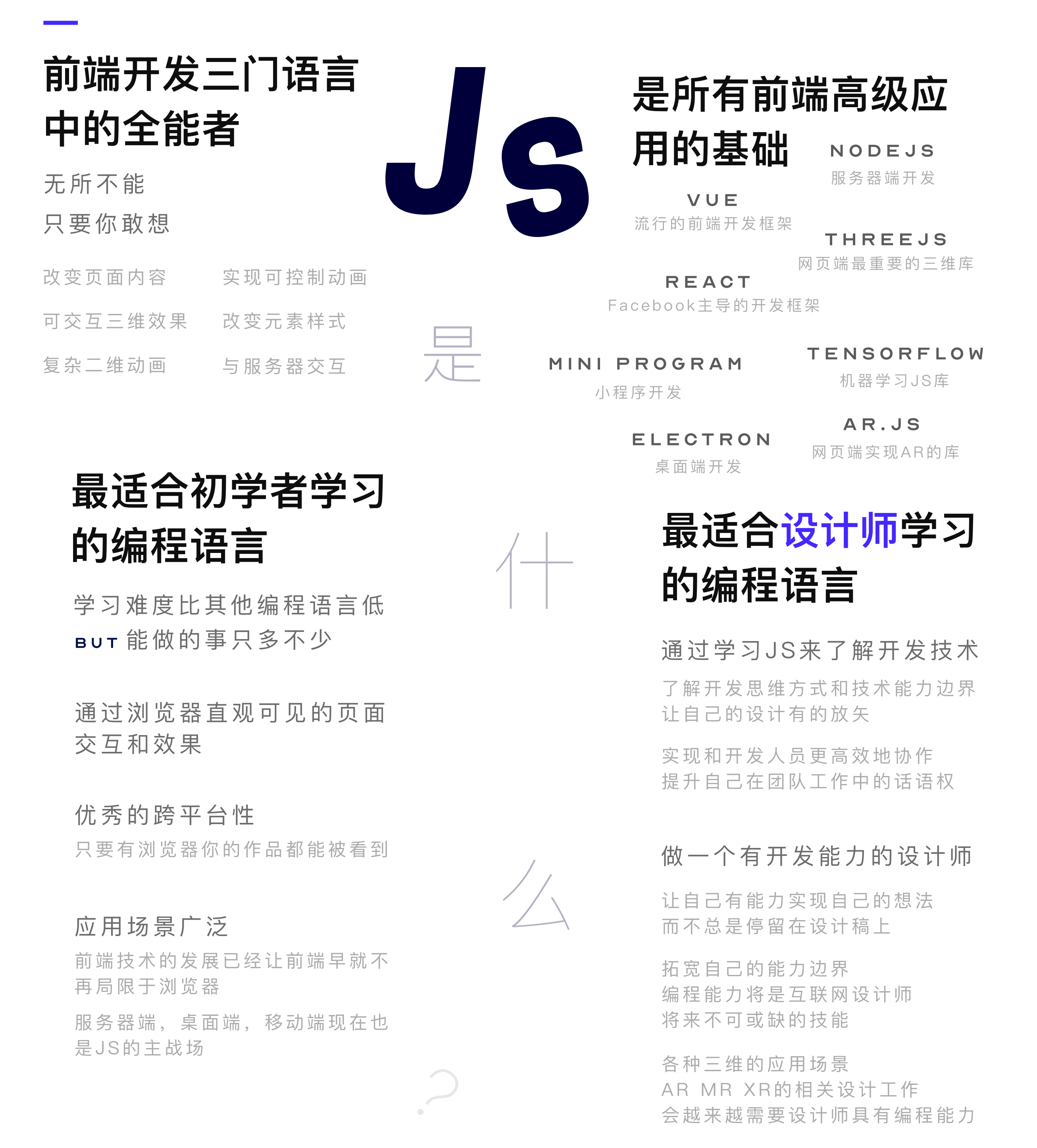
DOM
BOM
表达式
作用域
操作符
变量
运算符
函数
语句
正则表达式
基础语法
执行环境
JavaScript历史
闭包
原型及原型链
递归
对象
引用类型
类
生成器
JSON
迭代器
数据获取与发送
网络基础
数据类型
数组
期约与异步函数
垃圾回收机制
生命周期
事件
课程适合你么?
对前端感兴趣因为兴趣爱好在学习前端,但是觉得JavaScript部分很难学
互联网从业者因为工作原因在了解和学习前端,但是总被JavaScript劝退
初级前端开发已经开始从事前端开发工作,但是对于JS很多知识比较一知半解
我是谁?
我大学的专业是金融因为自己喜欢开始自学并从事设计15年开始进入互联网公司参与设计APP及网站在工作中开始接触并自学前端和编程喜欢研究前端视觉化和交互动效实现
做更通俗易懂的教程让更多人学会前端
课程的常见问题
这套课程有效期多久?这套课程有效期是永久的,你在任何时候想重复学习都是可以的
课程的更新机制是怎样的?课程是逐步更新的,预计会在3到4个月之内更新完成,全部更新完之后还会根据大家的反馈和知识的更新做阶段性的调整,这一切都不需要另外付费
需要哪些前置知识才可以学习?这个课程需要你掌握基本的HTML和CSS的知识,最好你已经能利用HTML和CSS写出完整的页面了
学习遇到问题怎么办课程上线后,你就可以根据提示加入到我们的学习社群中,我会在社群中积极回答大家的疑问,大家也可以互相帮助解决问题
课程会涨价么?其实课程包含的内容会越来越多,不仅仅是教程,以后还会有一些阶段测试、配套的一些学习工具上线,所以后期课程完善后是肯能会涨价的。
有什么折扣么?目前课程有三种价格梯度,最优惠的是预售价,然后是早鸟价,而课程全部更新完后的价格是正式价格,如果你想要折扣,最好趁着预售价或者是早鸟价的时候购买,非常划算。
购买后可以退么?这个抱歉,还真不行,所以付款之前一定要考虑清楚哟。
可以开发票么?目前还不支持开发票,后期等我有时间了,我会努力让有需要的同学开上发票。
请用微信扫描上方小程序码在好奇代码小程序中完成购买
付款完成后点我
你还没有登录😝无法获取到你的课程数据